(1)在活动设置后台,点击“其他功能->活动微站”,进入到活动功能进入界面,如图1。活动微站不仅具有跟手机端主页一样的功能,同时里面还可以加入轮播图、外链等元素,比原来的手机端主页更加强大。二维码用于用户扫描,用户扫了后将进入活动微站页面,而不是原来默认的手机端主页。链接同理,将该链接发给现场用户,用户在手机上点击后,就能进入到该活动的活动微站页面。

图 1 活动微站进入界面
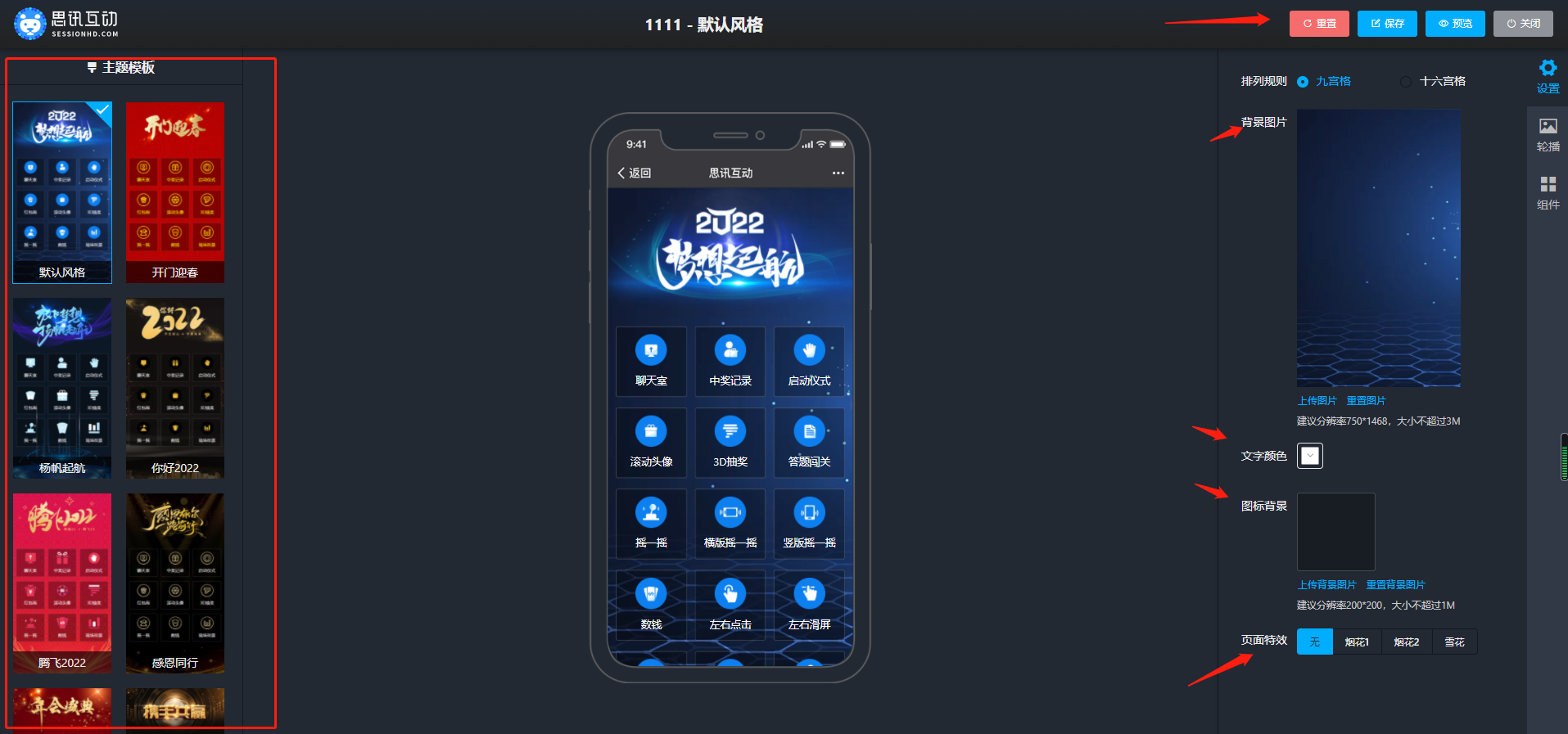
(2)点击设计微站,进入活动微站设计页面,如图2。

图 2 活动微站设计页面
(3)如图2,整个设计页面最上面是头部功能条,中部显示了当前活动名称及当前选中的风格,右边则是重置、保存、预览及关闭按钮。
a)点击重置并确认后将不保存当前的修改,重置到初始状态;
b)点击保存,保存当前的修改设计;
c)点击预览,预览当前设计的展示效果;
d)点击关闭关闭当前页面,会跳出提示,如果已经保存了,可以忽略提示。
(4)如图2,页面主体部分,左边可选择整体的主题风格,中部是即时预览效果,右边从上到下,分别设置一些细节部分。
a)在设置模块下,可设置排列规则。九宫格每行排列三个功能图标,十六宫格每行排列四个;背景图片可自行上传,建议750*1400,大小不超过3M;还可以自行选择文字颜色,设置功能图标的全局颜色,如图2中设置了白色,功能图标字体全部变为白色;
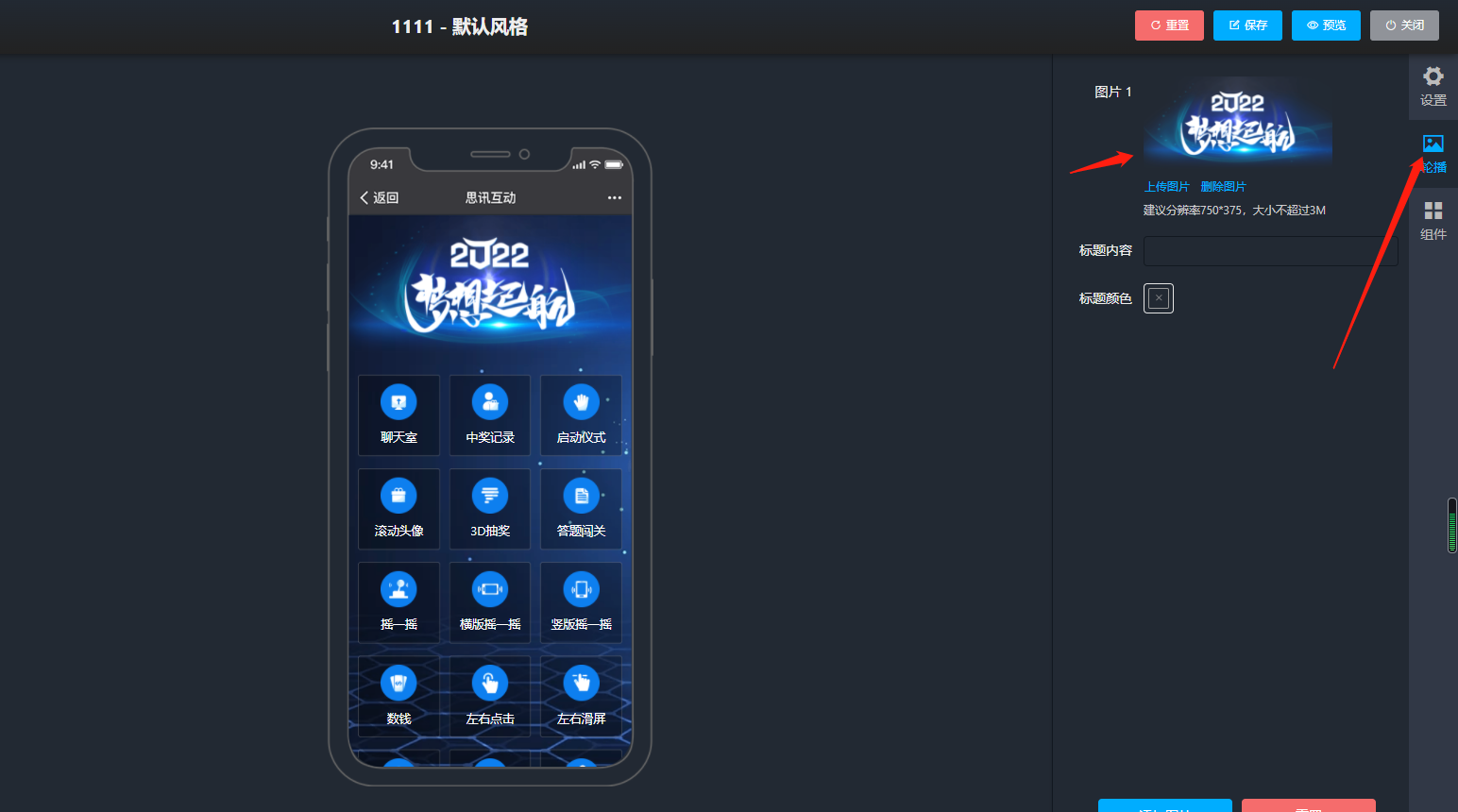
b)如图3,点击轮播选项,可设计手机端微站顶部的轮播图。在这里可以自己修改轮播图、标题内容及标题颜色。点击底部添加图片将新增一张轮播图,同样设置好轮播图片、标题内容及颜色即可。点击重置将重置对轮播图的设置。

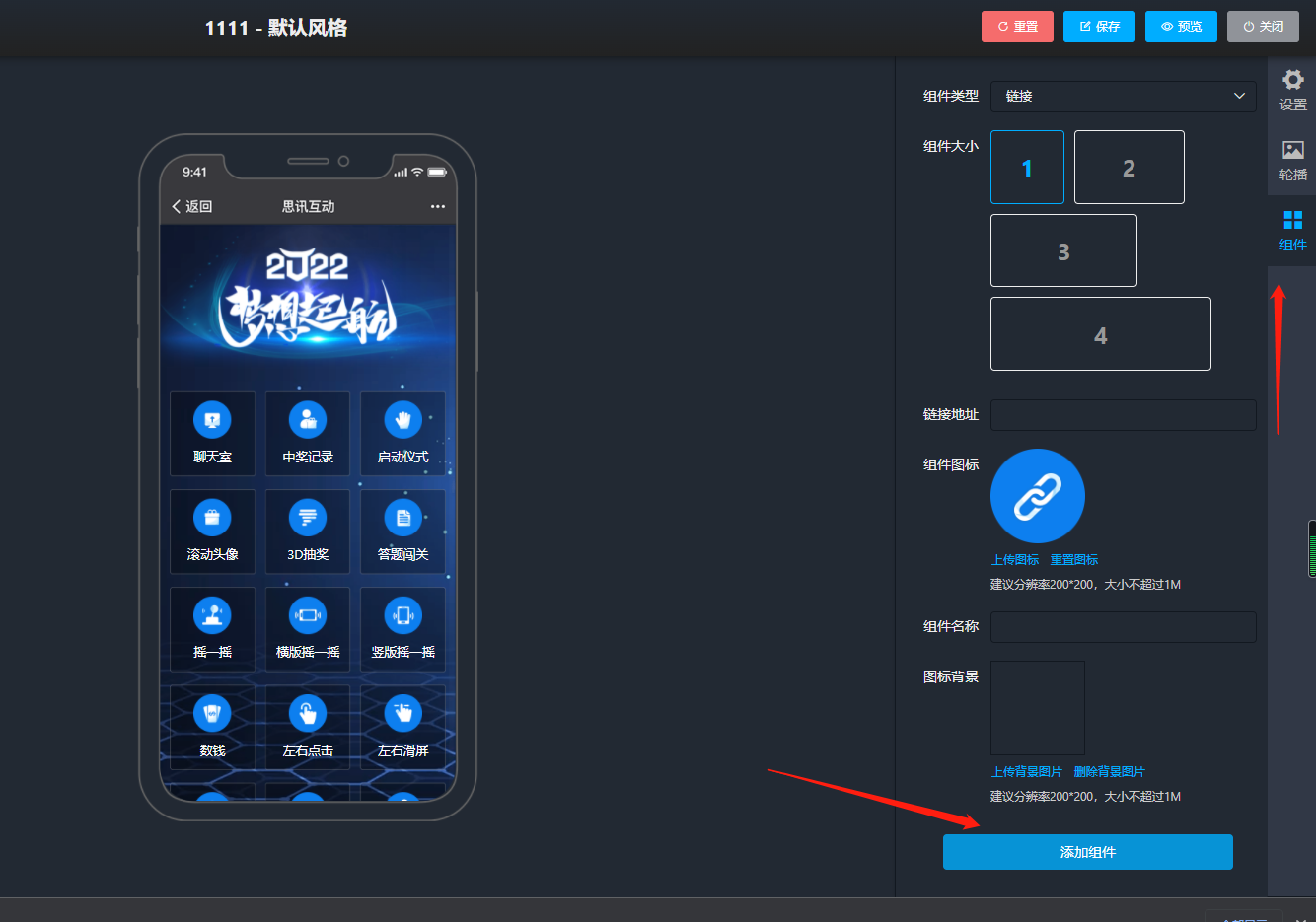
c)点击组件选项,可进入组件设计模块。点击添加组件,出现如图4所示的设计页面。组件类型可选择互动、链接、占位、列表四种。在中间预览图中,点钟组件,可对相应的组件进行设计,点击其右上角的叉号可删除该组件。组件大小有多四种规格,越小占位空间越小,可自行选择大小,当一行的占位不足时将会挤到下一行。组件名称及文字颜色,即图标下面对应的文字内容及文字颜色。重点说明一下四种组件类型的区别。

图 4 组件设置
a)互动:即互动功能,会自动添加所有已开启的功能。如果删除后,可重新添加;
b)链接:即外链,可以链接到一个外部页面,比如公司的介绍页面;
c)占位:就是纯粹的占位格子,没有实质性内容,用于调整布局;
d)列表:相当于一个容器,里面可以放功能列表。
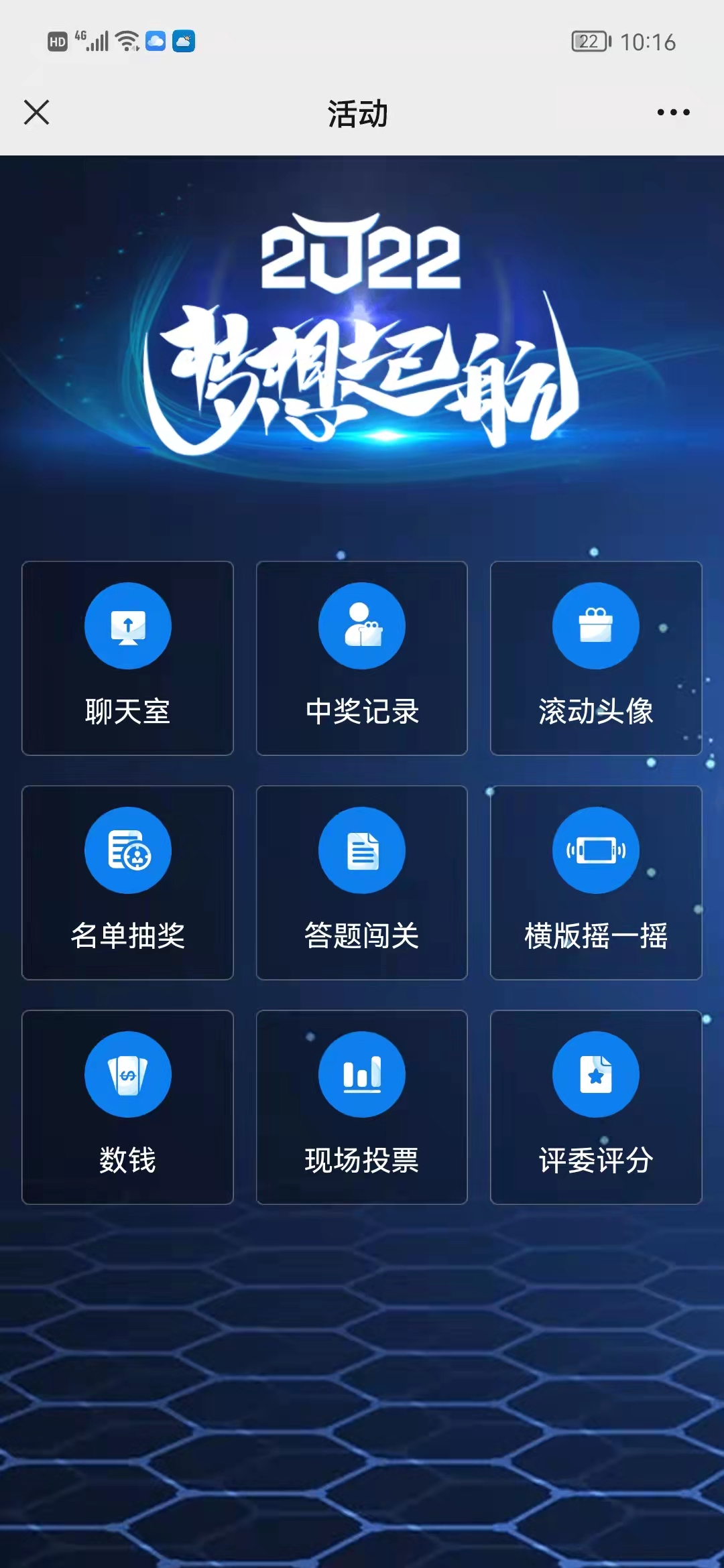
(5)点击保存后,用户扫码签到就能进入手机端界面,列表图标点击后的效果如图5。